認証ってどうやんのさ? / expressモジュールにあるexamplesのauthを動作させてみたよ
サーバ上で動くようなアプリを作ったことがない私ですが、当然ながら認証をどうやってるのかなんて知るはずも無く。
(というか大体予想はできてるけど書いたこと無いし、書けても多分セキュリティ的に危なそうで怖い)
ただ、ログイン画面があってログインして〜なんてウェブアプリなんてほぼ大多数を占めてるわけで、
さすがにそろそろ知っておかないとこれから先何も作れないな、と思ってサンプルを探していたら良いコードが。
expressのリポジトリにexamplesなんてディレクトリがあって、親切丁寧に書かれていました。
今回はただ動作させてみただけですが、軽くコードも見てなるほどなるほどといった感じ。
一応、動作のさせ方などをメモしたのが以下です。
環境:MacOS 10.6.8 / nodebrew 0.5.0 / node.js 0.6.12 / npm 1.1.4 / express 3.0.0alpha1
リポジトリのクローンとモジュールのインストール
リポジトリを持ってきます。
$ git clone https://github.com/visionmedia/express.git
$ cd express/
依存しているモジュールのインストール。
$ npm install
ラクチン。
authサンプルを動作させる
$ cd examples/auth $ node app.js Express started on port 3000
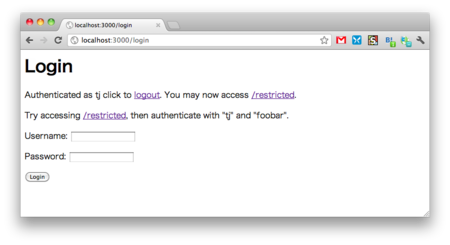
これでauthサンプルが動作するのでhttp://localhost:3000/へ。
こんな感じ

最初にログインページが表示されて、「/restrictedにアクセスしてみてよ」って所をクリックするとこんな感じ。
Loginの下にAccess denied!って表示される。

Usernameにtjを、Passwordにfoobarを入力してLoginボタンを押す。

Authenticated as ...って表示されて、ログイン状態に。
試してないけどこれってタイムアウトするのかな?それはsessionのサンプルの方なのかな?

ログイン状態で/restrictedにアクセスしてみるとアクセスできる。

Loginのページに戻ってclick to logout.のってところをクリックすると、ログアウトされて最初の画面に。
というわけでそれほど難しくもなさそうな感じ。(まあ、サンプルを見たからこその感想なんだけど……)
ちょっとがんばって自分でも書いてみるかなー。